آخرین مطالب
امکانات وب
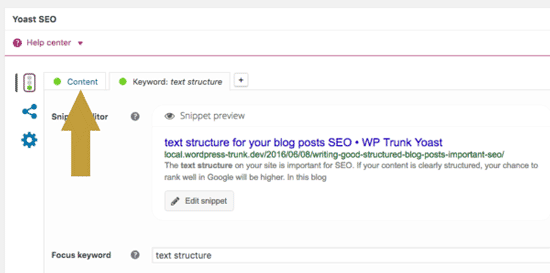
اگر با افزونه سئو وردپرس یا همان Yoast سرو کار داشته باشید احتمالا متوجه شده اید که به تازگی نسخه ای جدید از این افزونه منتشر شده است که دارای قابلیت های جدیدی است. در آپدیت جدید Yoast علاوه بر امکانات قبلی سئو، بخشی به نام content اضافه شده است که ساختار مقالات سایت را از نظر نگارشی، خوانایی و طول محتوا بررسی می کند.
با توجه به درخواست مکرر شما از وبسیما دوره آموزشی جامع برای آموزش سئو وردپرس تهیه و منتشر شده است، امکانات جدید Yoast در بخش Content در این دوره آموزشی وجود نداشت که در این مقاله بصورت کامل بررسی و معرفی میشود.

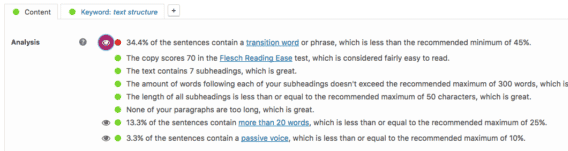
با توجه به تاثیر بسیار زیاد کیفیت محتوا بر سئو، 6 چک لیست محتوایی در ورژن 3.3 افزونه Yoast اضافه شده است که به بهینه سازی محتوای سایت کمک خواهد کرد. این 6 چک لیست تک تک اجزای مقالات شما را از نظر ساختار محتوایی از جمله پاراگراف، زیر عنوان، جملات و… بررسی می کند تا به راحتی بتوانید محتوایی با ارزش تولید کنید.
استراتژی تیم Yoast برای تغییرات جدید
تیم Yoast با بررسی جنبه های زبان شناسی و محتوایی و تاثیر آن بر روی کاربران سعی کرده است تا چک لیست مناسبی را در آپدیت جدید افزونه Yoast ایجاد کند. نتیجه گیری تیم تحقیقاتی Yoast بر این اساس است که کاربران سایت معمولا جمله های طولانی و مجهول را نمی پسندند و در کمترین زمان می خواهند به هدف خود برسند.

بررسی ها حاکی از آن است که در بسیاری از نرم افزار های موجود در بازار محتوا از نظ گرامر و املا بررسی می شود ولی هرگز به خوانایی محتوا توجه نشده است و از آنجایی که دریافت یک پیام توسط مخاطب وابسته به میزان خوانایی یک متن می باشد افزونه سئو وردپرس سعی کرده است فاکتور خوانایی را در چک لیست خود لحاظ کند.
در ادامه 6 فاکتور اضافه شده به افزونه سئو وردپرس که در بخش content نمایش داده میشوند به شما معرفی خواهیم کرد.
بررسی عنوان ها یا تگ های h
در آپدید جدید Yoast چک لیستی به نام زیر عنوان افزوده شده است که تمامی تگ های h موجود در محتوا را بر اساس تعداد تکرار،طول، و کلمات بکار رفته می سنجد.
افرادی که متنی را در صفحات وب مطالعه می کنند معمولا زمان اندکی دارند، آنها می خواهند در کوتاهترین زمان اطلاعاتی را از صفحات وب کسب کنند. از آنجایی که افراد قبل از خواندن کلی متن با خواندن سرفصل ها، دید کلی از محتوای سایت کسب می کنند در نتیجه زیرعنوان خوب نه تنها یک دید کلی به خواننده می دهد بلکه سبب می شود ساختار متن به درستی سازمان دهی شود و خوانایی متن افزایش یابد.

در نتیجه در آپدیت جدید Yoast قابلیتی افزوده شده است که با بررسی زیرعنوان های مقاله انسجام کلی محتوا را میسنجد. مهمترین مواردی که توسط این افزونه بررسی میشوند عبارت است از:
- در هنگام نوشتن یک مقاله باید از زیر عنوان ها نیز در متن مقاله استفاده شود
- بعد از هر عنوان متنی نوشته شود که علاوه بر توضیح عنوان اصلی در بردارنده زیر عنوان خود نیز باشد
- استفاده زیاد از زیر عنوان ها توصیه نمی شود و خوانایی متن را از بین می برد
- طول متن زیر عنوان معمولا با متنی که بعد از زیر عنوان نوشته می شود سنجیده می شود
معیار افزونه سئو وردپرس برای چراغ های سبز و قرمز به این صورت است که اگر مقاله شما بعد از هر زیر عنوان
- دارای 300 کلمه باشد شما یک چراغ سبز دریافت خواهید کرد.
- دارای بیش از 300 و کمتر از 350 کلمه باشد چراغ نارنجی دریافت خواهید کرد
- دارای بیش از 350 کلمه باشد چراغ قرمز دریافت خواهید کرد
همچنین اگر مقاله شما دارای زیر عنوان نباشد چراغ قرمز دریافت خواهید کرد.
بررسی طول پاراگراف توسط افزونه Yoast
افرادی که برای خواندن محتوایی به سایت شما مراجعه می کنند معمولا شیفته مقالاتی با پاراگراف های کوتاه می شوند. وجود پاراگراف های طولانی برای کاربران دلسرد کننده می باشد و پاراگراف های بسیار کوتاه نیز ارزش محتوایی برای کاربران ندارد. بررسی محتوایی پاراگراف های تیم Yoast در آپدیت جدید به این صورت است که پاراگراف هایی که
- حاوی کمتر از 150 کلمه باشند یک چراغ سبز دریافت خواهند کرد
- حاوی بیش از 150 کلمه و کمتر از 200 کلمه باشند چراغ نارنجی در یافت خواهند کرد
- حاوی بیش از 200 کلمه باشند چراغ قرمز دریافت خواهند کرد
در نظر داشته باشید که پارگراف های شما بیش از حد هم کوتاه بی کاربرد نباشند، هر پاراگراف باید مفهومی نسبتا مستقل و کاربردی را در اختیار کاربران قرار دهد.
بررسی طولانی بودن جملات در بخش contetn افزونه سئو
هریک از جملات مقاله سایت نیز باید دارای اندازه مناسبی باشد تا خوانایی متن افزایش یابد. جملات طولانی سبب می شود کاربران در طول مطالعه ابتدای جمله را فراموش کرده و در نتیجه نتوانند ارتباط میان کلمات را درک کنند. البته حداقل طول هریک از جملات باید 20 کلمه باشد در نتیجه افزونه Yoast در آپدیت جدید آنالیزی از ساختار و انسجام جملات نیز در اختیار کاربران قرار می دهد و به شکل زیر امتیاز مناسبی را در اختیار کاربران خود قرار می دهد:
- اگر کمتر از 25 درصد جملات مقاله حاوی بیش از 20 کلمه باشد چراغ سبز دریافت خواهید کرد
- اگر بیش از 25 درصد و کمتر از 30 درصد جملات حاوی بیش از 20 کلمه باشد چراغ نارنجی دریافت خواهید کرد
- مقاله ای که بیش از 30 در صد جملات آن دارای 20 کلمه باشد چراغ قرمز دریافت خواهد کرد
به عبارتی در برخی جملات خود میتوانید بیش از 20 کلمه استفاده کنید ولی نباید درصد این جملات در متن شما بالا باشد، ملاک افزونه برای تعیین پایان جمله نقطه یا رفتن به خط بعد است.
استفاده از کلمات ربط در جملات
استفاده از کلمات ربط سبب می شود ارتباط میان جملات مشخص شود و خوانایی متن بالا رود. استفاده از کلماتی از جمله بنابراین، از آنجاکه، به طور مثال، ولی، اما و…. سبب می شود کاربران درک بیشتری ازمحتوای مقالات داشته باشند. البته این مورد احتمالا در زبان فارسی به درستی عمل نخواهد کرد.
در آپدیت جدید افزونه Yoast اگر
- حداقل 30 درصد جملات در متن حاوی یک کلمه ربط باشد چراغ سبز دریافت خواهید کرد
- حداقل بیش از 20 درصد و کمتر 30 درصد از جملات دارای یک کلمه ربط باشد چراغ نارنجی دریافت خواهید کرد
- و در صورت اینکه کمتر از 20 درصد جملات مقاله دارای کلمه ربط باشد چراغ Yoast به رنگ قرمز تبدیل می شود.
به عبارتی اگر در هر 5 جمله کمتر از 1 بار از کلمه ربط استفاده کنید چراغ قرمز دریافت خواهید کرد که نشانه ای از پیچیده بودن محتوای شما است.
استفاده از افعال مجهول در جملات
استفاده از افعال مجهول در زبان های انگلیسی بسیار رایج می باشد. همان طور که می دانید فاعل فعل های مجهول نامشخص می باشد. تیم Yoast با بررسی های زبان شناسی که انجام داده است به این نتیجه رسیده که بهتر است استفاده از افعال مجهول تا حد امکان در جملات سایت کاهش یابد. در نتیجه تیم Yoast توصیه کرده است برای اینکه چراغ سبز دریافت کنید باید تنها کمتر از 10 درصد جملات مقاله دارای افعال مجهول باشند.
این مورد در زبان فارسی هم صدق میکند، زمانیکه از افعال مجهول در جملات خود اضافه میکنیم خواننده متن باید برای درک آن انرژی و هوش بیشتری صرف کند. بعنوان مثال میتوان یک جمله را به دو صورت زیر بیان کنیم، بنظر شما درک کدام راحت تر است؟
- با گسترش آتش سوزی، تمام شهر پوشیده از دود و خاکستر شد.
- آتش سوزی موجب شد تمام شهر پوشیده از دود و خاکستر شود.
اندازه گیری میزان سختی مقاله ( Flesch Reading Ease)
چراغ آخر Yoast در بخش جدید خود به نام content مربوط به میزان سهولت محتوا می باشد که با استفاده از یک الگوریتم تایید شده سهولت متن سنجیده می شود. این چراغ فقط و فقط در مقالات انگلیسی روشن می شود (از زبان وردپرس شما تشخیص داده میشود).
در آخر می توان اشاره کرد اگر اگر طی چند وقت اخیر استراتژی خود را بر روی تولید محتوا و ارتباط مناسب با کاربران قرار داده اید مشکلی با آپدیت جدید افزونه Yoast نخواهید داشت و به راحتی می توانید 6 چراغ سبز را دریافت کنید. تغییرات جدید در افزونه Yoast نشانگر افزایش اهمیت محتوا در سئو خواهد بود و همان طور که در مقالات پیشین وبسیما اشاره شده است محتوای تازه و تولید محتوای باکیفیت برای گوگل از اهمیت بالایی برخوردار است.
وب راه...برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 199 تاريخ : جمعه 28 خرداد 1395 ساعت: 7:26
امروز قصد داریم یکی از تکنیک های ساده ولی چشم نواز در طراحی سایت را به شما آموزش دهیم. اگر گوشی اندروید داشته باشید و با آن وب گردی کنید متوجه خواهید شد که رنگ مرورگر شما و نوار آدرس آن در برخی سایت ها تغییر کرده و متناسب با رنگ سایت به شما نمایش داده میشود، چنین قابلیتی ابتدا در سایت های بزرگی مانند فیسبوک و بی بی سی به چشم خورد ولی در ادامه سایت های بسیاری از این تکنیک ساده در طراحی سایت خود استفاده کردند.
شایان ذکر است که قابلیت تغییر رنگ آدرس بار تنها در مرورگر گوگل کروم (مرورگر پیش فرض گوشی های اندروید) کارایی داشته و از نسخه 39 به بعد به گوگل کروم اضافه شده است. این قابلیت با اضافه کردن یک خط کد به هدر سایت انجام شده و بر روی هر نوع وبسایت قابل انجام است، در نتیجه مهم نیست سایت شما php باشد یا ASP یا حتی بصورت استاتیک.
چرا رنگ آدرس بار مرورگر را تغییر میکند؟
در چند سال اخیر با گسترش تکنیک هایی مانند طراحی ریسپانیو دسترسی به سایت های اینترنتی از طریق تلفن همراه بسیار ساده شده است و نمونه های بسیاری میتوان ذکر کرد که نسخه موبایل آنها بی شباهت به نرم افزارهای پیشرفته موبایل نیستند. کاربر با ورود به این سایت ها میتواند به راحتی مطالب مورد نظر خود را پیدا کرده و مطالعه کند. در چنین شرایطی با تغییر رنگ مرورگر کاربران حس بهتری از هماهنگی رنگ ها و تغییر محیط به آنها داد.
کاربران با ورود به سایت شما متوجه هماهنگی رنگی بین مرورگر و طراحی سایت شما میشوند و احساس میکنند که در حال استفاده از یک نرم افزار موبایل هستند.
چگونه رنگ مرورگر را در موبایل کاربران تعیین کنیم؟
اگر ذره ای کدنویسی و HTML بلد باشید این کار را به راحتی انجام خواهید داد اما اگر بلد نیستید به آموزش ارائه شده در این بخش دقت کنید زیرا بسیار ساده است.
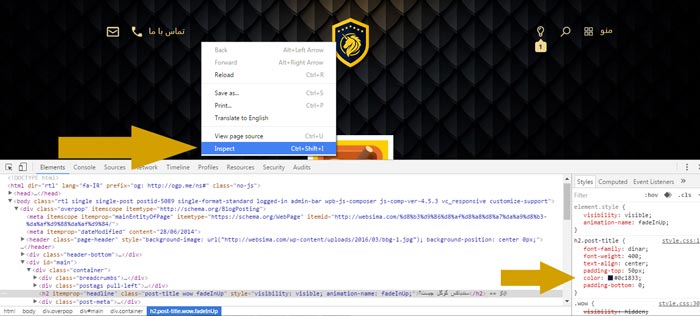
برای شروع شما باید به کدهای سایت یا وبلاگ خود دسترسی داشته باشید، هر صفحه HTML در اینترنت از دو بخش اصلی head و body تشکیل شده است. کدهایی که در head قرار میگیرند تنها برای ربات های خزنده و مرورگرها استفاده میشوند و کدهایی که در body قرار میگیرند به کاربران سایت نمایش داده میشود. برای تغییر رنگ مرورگر شما باید یک خط کد ساده در head صفحه خود قرار دهید که عبارت است از:

در تصویر بالا یک کد 6 رقمی قرار دارد که تعین میکند مرورگر شما باید با چه رنگی در موبایل کاربران نمایش داده شود، برای اینکه بتواند کد 6 رقمی مورد نظر خود را پیدا کنید میتوانید از نرم افزارهای گرافیکی مانند فتوشاپ یا paint استفاده کنید ولی ما به شما می آموزیم که چگونه این کار را با مرورگر کروم خود انجام دهید.
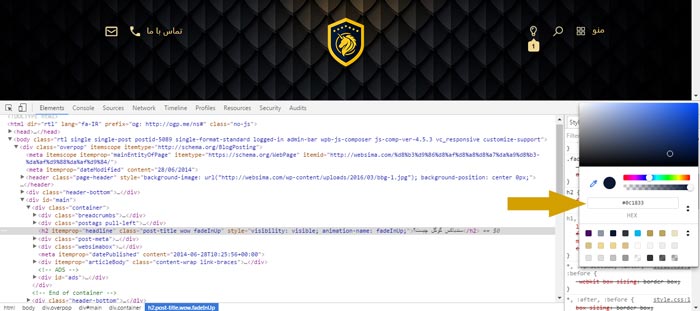
برای این کار ابتدا بر روی صفحه راست کلیک کرده و گزینه “Inspect” را انتخاب نمایید. برای اینکه سریعتر به نتیجه برسید بهتر است بر روی یک متن در صفحه این کار را انجام دهید. با اینکار پنجره ای به شکل زیر در مرورگر شما باز میشود:

همانطور که در تصویر مشاهده میکنید فلش کوچکتر یک خط کد CSS را نمایش میدهد که نمایانگر رنگ نوشته می باشد و یک کد 6 رقمی در مقابل آن نوشته شده است. با کلیک بر روی مربع کوچک رنگی یک باکس انتخاب رنگ مطابق تصویر زیر برای شما باز میشود.

در این باکس یک پالت رنگی کامل قرار گرفته که به شما اجازه میدهد به راحتی رنگ مورد نظر خود را انتخاب کرده و کد 6 رقمی آن را در کادر زیرین دریافت کنید. حالا میتوانید با قرار دادن این کد 6 رقمی در نمونه کد بالا و در نهایت قرار گیری آن در هدر سایت خود جلوه ی بهتری از طراحی سایت خود را به کاربران موبایل نمایش دهید.
وب راه...به نظر شما تغییر رنگ مرورگر کاربران هنگام ورود به سایت شما جلب توجه میکند؟ خود شما وقتی برای اولین بار آن را مشاهده کردید چه تصوری داشتید؟
برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 125 تاريخ : سه شنبه 25 خرداد 1395 ساعت: 20:31
خطای ۴۰۴ از رایج ترین خطاها هنگام مشاهده وبسایت توسط کاربران بوده و یکی از استانداردهای اولیه در طراحی سایت محسوب میشود. با ورود به هر صفحه اینترنتی مرورگر شما درخواست را به سرور ارسال میکند در صورتی که سرور صفحه مرورد نظر را پیدا نکرد خطای 404 نمایش داده میشود تا کاربر از عدم وجود صفحه مطلع شود. دلایل بسیاری وجود دارند که موجب میشوند کاربران با مراجعه به سایت شما خطای 404 دریافت کنند. مهمترین آنها عبارتند از:
- حذف صفحات از روی سایت و باقی ماندن لینک آنها در سایر صفحات سایت
- دریافت بک لینک از سایت های دیگر (اشتباه تایپی نویسنده) به صفحاتی که در سایت وجود ندارند
- اشتباه در کدنویسی سایت و ایجاد لینک های نادرست
چرا خطای 404 را جدی بگیریم؟
گوگل توجه ویژه ای به صفحه 404 در سایت ها میکند و طراحی و وجود آن را نکته ای مثبت برای افزایش رضایت کاربران میداند. تا جاییکه در پنل گوگل وبمستر بخش ویژه ای به Crawl Errors اختصاص داده است، یکی از مهمترین اطلاعاتی که در این بخش ارائه میشود صفحاتی هستند که کاربران به آنها مراجعه کرده و خطای 404 دریافت میکنند.
از طرف دیگر زمانیکه کاربر به این قبیل صفحات ارجاع داده میشود احتمال اینکه بطور کلی سایت شما را ترک کند بالا خواهد رفت، حال اگر اطلاعات مناسبی را در اختیار او قرار دهیم شانس خود را برای جذب رضایت یک کاربر افزایش داده ایم. اصولا در ایران به طراحی صفحات ۴۰۴ کمتر توجه می شود و آخرین صفحه ای که یک طراح سایت برای آن وقت میگذارد همین صفحه است. در صورتی که اگر به طراحی این صفحه و پیام های خطا دقت کنیم می توانیم ذهنیت منفی که از باز نشدن یک صفحه به کاربر می دهد را کاهش دهیم و در نتیجه مانع از ترک کاربر از صفحه و خروج از سایت خواهیم شد.
در ادامه به عناصر کاربردی در طراحی صفحات مربوط به خطای ۴۰۴ می پردازیم و با بررسی سایت های موفق ایرانی نحوه استفاده از هر کدام از این تکنیک ها را شرح می دهیم.
برای مشاهده صفحات 404 در سایت های دیگر کافیست در انتهای آدرس سایت عبارت 404 یا عباراتی بی معنا را وارد نمایید تا خطای عدم وجود صفحه را مشاهده نمایید.
نوشتن متن مناسب جهت مطلع شدن کاربر از خطای رخ داده شده
متن پیغام خطای ۴۰۴ از اهمیت خاصی برخوردار است نوشتن پیغام عذر خواهی در حالتی که صفحه مورد نظر کاربر در دسترس نمی باشد و ارایه چند لینک مفید و مناسب به سایت می تواند عامل دلگرمی برای کاربر باشد. بهتر است علت بروز خطا را در یک جمله ساده و کوتاه به کاربر اعلام کنید؛ به عنوان مثال، لینک درخواستی شما اشتباه است و یا صفحه مورد نظر شما یافت نشد.
خطای 404 سایت ورزش 3
سایت ورزش 3 را میتوان به حق محبوب ترین و پربازدیدترین سایت ایرانی دانست و از نظر وبسیما دلیل کسب چنین موفقیت هایی توجه به جزئیات برای کسب رضایت بیشتر کاربران است. در شکل زیر طراحی خلاقانه ی خطای ۴۰۴ را برای سایت ورزش ۳ میبینید که شامل موارد زیر است:

- از یک تصویر متحرک و مرتبط با محتوای سایت(ورزش) برای نمایش پیغام خطا استفاده کرده است.
- در بالای تصویر پیغام خطای داده شده به کاربر را میبینید که کاملا گویا و قابل فهم است.
- برای بهبود سایت لینکی ارایه شده که از کاربر خواسته شده در صورتی که مشکلی در لینک های داخلی وجود دارد به مدیریت سایت جهت انجام اصلاحات منتقل کند.
- لینک هایی به صفحات اصلی وب سایت و صفحاتی که بازدید کننده بالایی دارند وجود دارد تا کاربر به راحتی و با تنها یک کلیک به صفحات مورد نظر وارد شود.
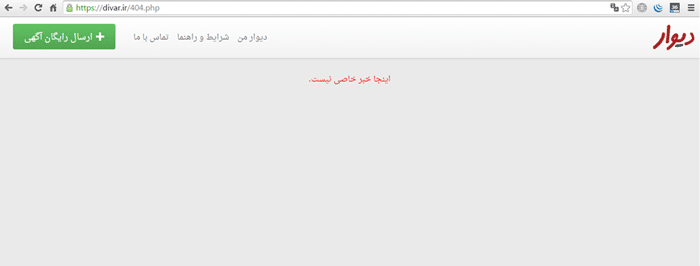
خطای 404 سایت دیوار
در صفحه ۴۰۴ سایت دیوار همان طور که میبینید با پیغام “اینجا خبری نیست سعی دارد” تا با یک جمله ساده که بار منفی کمی دارد به کاربر نشان دهد صفحه جستجو شده قابل دسترس نیست؛ ولی توضیحات بیشتر و دسترسی های ساده تری برای کاربر ایجاد نشده است. با اینکه منوی سایت همچنان در این صفحه مشاهده میشود ولی برخی کاربران ممکن است تصویر کنند که این سایت غیرفعال شده یا در این لحظه دچار مشکل است.

صفحه 404 در سایت دیجی کالا
در شکل زیر صفحه ۴۰۴ برای سایت دیجی کالا نمایش داده شده است، در این سایت با استفاده از طراحی گرافیکی در صفحه۴۰۴ به شما می فهماند که به صفحه اشتباهی وارد شده اید با گرافیک مناسب این صفحه کاربران تجربه بدی در روبه رو شدن با این خطا نخواهند داشت ولی لینک ها و توضیحات تکمیلی در آن به چشم نمیخورد، درست است که اگر هر کجای صفحه کلیک کنید به سایت اصلی دی جی کالا ارجاع خواهید شد ولی هیچ متن و پیامی برای ترغیب کاربر به کلیک کردن درج نشده است. همچنین منوی اصلی سایت در دسترس کاربر نیست تا بتواند مستقیما به بخش مورد نظر خود وارد شود.

امکان جستجو در صفحه پیام ۴۰۴
قرار دادن باکس جستجو یکی دیگر از تکنیک های پیشنهادی برای بهبود رابط کاربری در صفحات 404 است. با این کار کاربر میتواند عبارت یا موضوعی که به دنبال آن وارد سایت شما شده را جستجو کرده و مستقیما مطالب مورد نظر خود را بیابد. این روش عموما برای سایت های خبری و سایت هایی که تعداد بخش ها و صفحات بسیار زیادی دارند پیشنهاد میشود. اگر سایت شما صفحات محدود و مهمی دارد میتوانید لیستی از مهمترین صفحات سایت را به جای قابلیت جستجو در اختیار کاربران خود قرار دهید.
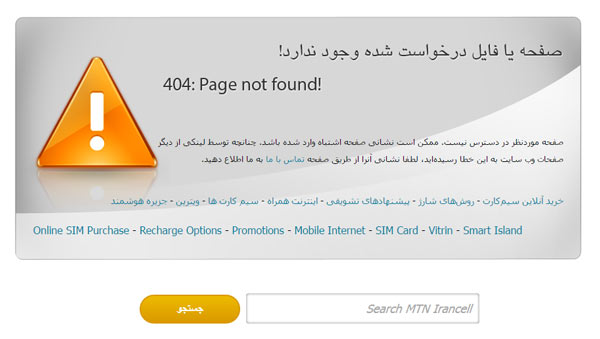
نمونه باکس جستجو در سایت ایرانسل
در طراحی صفحه ۴۰۴ از وب سایت ایرانسل، کاربر به سمت صفحه های پربازدید هدایت می شود. با این روش کاربران ترغیب می شوند که از طریق این لینک ها در سایت باقی مانده و آن را ترک نکنند. همچنین اگر هیچ یک از این لینک ها مورد استفاده کاربر نباشد میتواند از باکس جستجو برای دستیابی به هدف خود استفاده کند.

تنها مشکل ایرانسل در نمایش خطای 404، طراحی نامناسب و استفاده از مثلث نارنجی با یک علامت تعجب بزرگ است که حس خوبی در مخاطب ایجاد نمیکند و تصور میکند که این سایت با مشکل اساسی روبرو شده.
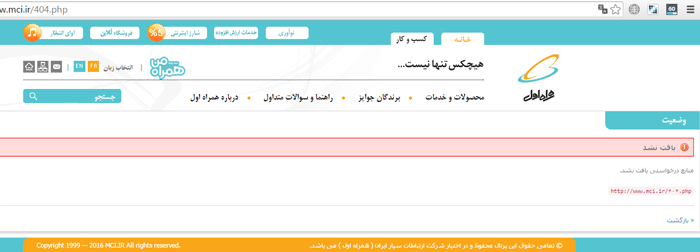
ارایه لیستی از گروه بندی مطالب ارایه شده در وب سایت
برای بازگشت سریعتر کاربر به صفحه اصلی و یا صفحه دلخواه مجموعه ای از گروه های اصلی محتوای وب سایت را قرار می دهیم. برای این کار پر بازدید ترین و محبوب ترین صفحات را بصورت لینک بر روی صفحه ۴۰۴ معرفی می کنیم. بسیاری از سایت ها سعی میکنند که با نمایش منوی اصلی و هدر خود در این صفحه کاربر را به صفحات اصلی سایت ارجاع دهند ولی باید حتما به کاربر یادآور شوید که این یک صفحه مهم از سایت شما نیست و در جای نامناسبی وارد شده است.

در وب سایت همراه اول همان طور که مشاهده میکنید گروه های اصلی محتوای وب سایت قرار داده شده است و به این صورت کاربر به راحتی می تواند انتخاب خود را در بین این گزینه ها انجام دهد. تنها نکته منفی در این صفحه نمایش پیام خطا در قالب یک جمله نامفهوم و پیچیده است: “منابع درخواستی یافت نشد.”!!!
در ادامه سایت های بزرگی مانند تابناک، عصر ایران و برترین ها را نیز بررسی کردیم، با اینکه این سایت ها تعداد صفحات بسیار زیادی دارند و امکان بروز خطا در آنها خیلی بیشتر است، هیچ کدام برنامه خاصی برای صفحه 404 خود نداشتند.
پیشنهاد میکنیم که صفحه 404 وبسیما را نیز مشاهده کرده و نظرات خود را در مورد کارایی آن اعلام نمایید. اگر نمونه جالبی از طراحی صفحه 404 برای سایت های ایرانی مشاهده کردید میتوانید در بخش نظرات همین صفحه با ما و خوانندگان وبسیما به اشتراک بگذارید.
وب راه...برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 457 تاريخ : سه شنبه 18 خرداد 1395 ساعت: 18:00
در گذشته مقالاتی پیرامون سئو مطالب در وبسیما منتشر شده که یکی از آنها 7 نکته طلایی در سئو عنوان صفحه نام داشت. در این مقاله آموختیم که عنوان سئو یا همان Title Tag چه کاربردی داشته و چه نکاتی را باید هنگام نگارش آن در نظر بگیریم.
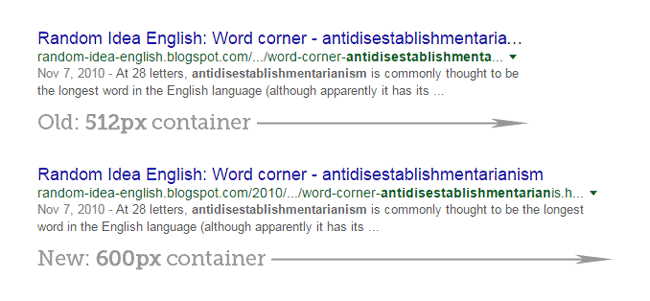
به تازگی گوگل تغییراتی در نحوه نمایش عنوان ها در نتایج جستجو ایجاد کرده است؛ در گذشته فضایی که برای نمایش عنوان صفحات در نظر گرفته میشد 512 پیکسل بود که به 600 پیکسل افزایش یافته است. این افزایش 17 درصدی موجب شده که تعداد کاراکترهایی که در عنوان جا میشوند تغییر کند. در گذشته پیشنهاد میشد که هنگام انتخاب عنوان صفحه حداکثر از 55 کاراکتر استفاده کنیم ولی حالا باید عدد جدیدی را برای این کار محاسبه نماییم.

کاراکترها عرض یکسانی ندارند
گوگل عنوان صفحه را براساس میزان عرض آن و به پیکسل محاسبه میکند، حال آنکه هنگام نمایش نتایج گوگل از فونت Arial استفاده میشود و در این فونت کاراکترهای مختلف عرض یکسانی ندارند در نتیجه تعداد نمایش کاراکترها بسته به جمله میتواند تغییر کند. همچنین در زبان انگلیسی عرض کاراکترها براساس کوچک یا بزرگ بودن حروف تغییر میکند که موجب میشود نتوان به یک عدد واحد برای تعداد کاراکتر نمایش داده شده دست یافت.
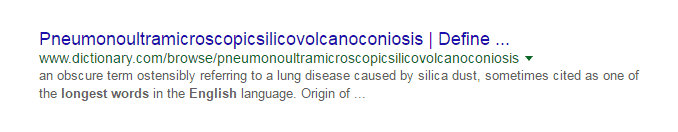
نمونه زیر یکی از طولانی ترین عنوان هایی است که میتوانید در نتایج گوگل مشاهده کنید و از 77 کاراکتر تشکیل شده است. که در آن 14 بار حرف کوچک i و 10 بار حرف کوچک t به کار رفته که در کنار 3 کاراکتر خاص موجب شده اند عرض کلمات و بطور کلی عنوان کوتاه تر از حالت معمول باشد.

کلمات بریده نمیشوند
در گذشته هرکجا که محدودیت فضا به پایان میرسید ممکن بود کلمات شما بریده شوند و ما عبارات ناتمام را در عنوان ها مشاهده میکردیم ولی با تغییرات جدید هیچ گاه کلمات بصورت برید و نصفه نمایش داده نمیشوند. اگر کلمه انتهایی خیلی طولانی باشد عنوان شما بصورت اتوماتیک قبل از آن کلمه برش خورده و کوتاه تر از حد مجاز نمایش داده میشود.

نام برند شما بریده نمیشود
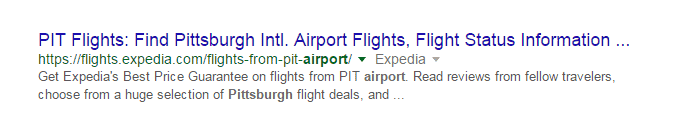
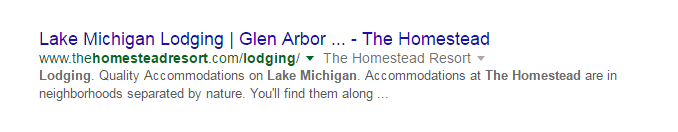
یکی از مشکلات سیستم قبلی آن بود که با طولانی شدن عنوان ها نام سایت یا برند در نتایج گوگل نمایش داده نمیشد ولی با تغییرات جدید در نمایش عنوان صفحات در نتایج گوگل مشاهده میکنیم که حتی اگر عنوان صفحه بریده شود نام برند در انتهای آن بصورت کامل نمایش داده میشود. همین مسئله موجب میشود که شما فضای کمتری برای قرار دادن عنوان صفحات خود داشته باشید.

در بسیاری موارد مشاهده میکنیم که نام سایت یا برند در تگ title صفحه ذکر نشده است ولی گوگل این نام را شناسایی کرده و در انتهای عنوان صفحات به کاربران خود نمایش میدهد.
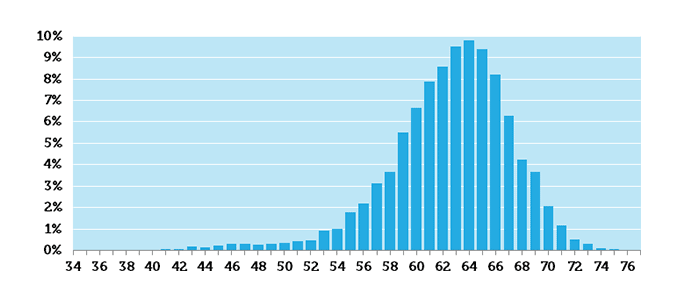
بررسی 10 هزار جستجوی متفاوت
بررسی های انجام شده توسط تیم فنی سایت MOZ طی یک تحقیق بر روی 10000 جستجوی متفاوت نتایج جالبی را ارائه کرده است. در مجموع نزدیک به 90000 عنوان نمایش داده شده در نتایج گوگل مورد بررسی قرار گرفته است که نمودار زیر تعداد کاراکترهای نمایش داده شده را نشان میدهد.

در نگاه اول ممکن است عدد 63 انتخاب مناسبی برای تعداد کاراکترهای عنوان صفحه در نظر گرفته شود ولی با کمی دقت متوجه میشویم که 50 درصد نتایج کاراکترهای کمتری را نمایش میدهند. در نتیجه اگر برای شما مهم است که عنوان سئو صفحه در نتایج گوگل بریده نشود بهتر است تعداد کاراکترهای شما بین 57 تا 59 عدد باشد.
توجه کنید که بریده شدن عنوان همیشه هم اتفاق بدی نیست و در برخی موارد موجب ایجاد حس تعلیق در خواننده شده و او را به کلیک کردن برای مشاهده ادامه مطلب ترغیب میکند.
اگر شما هم نمونه هایی از این برش عنوان ها در نتایج گوگل و مربوط به سایت خود مشاهده کردید با ما در میان بگذارید.
وب راه...برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 152 تاريخ : سه شنبه 18 خرداد 1395 ساعت: 18:00
یکی از المان های شناخته شده و رایج در طراحی سایت، صفحه بندی یا همان Pagination است که در صفحات مربوط به دسته بندی، برچسب، فروشگاه و … کاربرد فراوانی دارد. میتوان گفت تقریبا 90 درصد وب سایت ها در بخشی از خود صفحه بندی را استفاده کرده اند؛ ولی چقدر به اصول طراحی آن و افزایش کاربری توجه داشته اند؟ در این مقاله قصد داریم مهمترین نکات در طراحی یک صفحه بندی مناسب را مرور کنیم. ممکن است برخی از آنها بدیهی و ساده بنظر برسند ولی مطمئن باشید که در فضای وب، سایت های پرطرفداری هستند که همین اصول ساده را نادیده گرفته اند.
صفحه بندی در سایت چیست؟
زمانیکه محتوای یک صفحه طولانی میشود طراح سایت تلاش میکند که آن را در دو یا چند صفحه در دسترس کاربر قرار دهد، این روش هم موجب میشود که صفحات سایت بیش از حد طولانی نشوند و هم حجم کلی صفحه را کاهش میدهد. فرض کنید که تمام محصولات یک فروشگاه اینترنتی در یک صفحه نمایش داده شوند. در این صورت ممکن است زمان بسیار زیادی برای نمایش کامل صفحه مورد نیاز باشد و یا کاربر هنگام اسکرول کردن در صفحه میان محصولات سردرگم گردد.
از طرف دیگر صفحه بندی سایت برای گوگل و در نتیجه سئو نیز امری مهم و حیاتی است. گوگل صفحاتی را میپسندد که 10 نتیجه مرتبط با جستجوی کاربر را در اختیار او قرار میدهد؛ دقیقا همانطور که سیستم جستجوی خود بکار گرفته است.
8 نکته در طراحی صفحه بندی سایت
در ادامه 8 نکته مهم برای طراحی صفحه بندی را جمع آوری کرده ایم. دقت کنید که این موارد بدون در نظر گرفتن خلاقیت و براساس اصول تجربه کاربری بیان شده اند، اگر شما ایده جدیدی برای طراحی دکمه های Pagination دارید حتما از آن استفاده کنید.
1- محتوای صفحه بیش از حد کوتاه نباشد
صفحات وب همانند صفحه یک کتاب یا مجله محدود نیستند، کاربران میتوانند با اسکرول کردن، مطالب بیشتری مشاهده کنند و به این رفتار در فضای وب عادت کرده اند. تعداد نمایش نتایج در یک صفحه دسته بندی یا فروشگاه بستگی به طراحی شما و نوع اطلاعات ارائه شده خواهد داشت. معمولا صفحات وب به گونه ای طراحی میشوند که کاربر حداقل به اندازه ارتفاع صفحه مانیتور خود فضای اسکرول در اختیار داشته باشد.
کوتاه بودن صفحات ممکن است کاربر را به این باور برساند که محتوای سایت شما محدود است. همچنین از نظر سئو صفحات با محتوای کم شانس کمتری برای کسب جایگاه در نتایج گوگل خواهند داشت.
2- دکمه های صفحه بندی ریز نباشد
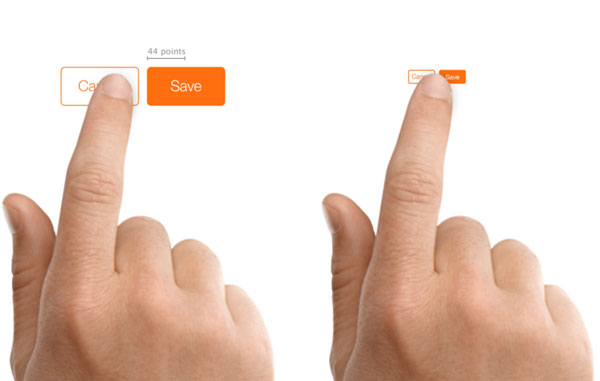
برخی سایت ها برای نمایش تعداد صفحات بیشتر و یا ایجاد همخوانی با سایر بخش های سایت از دکمه های ظریف و کوچک در طراحی صفحه بندی استفاده میکنند. ممکن است این روش زیبایی سایت شما را افزایش دهد ولی موجب کاهش کارایی آن خواهد شد. این موارد زمانی خود را بیشتر نمایان میکند که کاربران از تلفن همراه برای نمایش سایت شما استفاده کنند. دکمه ها در تلفن همراه باید حداقل به اندازه یک لمس انگشت باشند.

3- صفحه ی کنونی مشخص باشد
من کجا هستم؟ زمانیکه کاربر از صفحه بندی سایت شما استفاده میکند باید بداند که هم اکنون در چه صفحه ای قرار گرفته است. درست نیست که حفظ کردن شماره صفحه را به خود کاربر بسپاریم و انتظار داشته باشیم که با تمام حواس خود از سایت استفاده کند.

با تغییر رنگ و سایز صفحه جاری به کاربران کمک میکنید که تشخیص بهتری برای تعیین مقصد بعدی داشته باشند. همچنین میتوانید شماره صفحه کنونی را به صورت لینک ارائه نکنید که کاربر مجدد بر روی همین صفحه کلیک نکند.
4- تعداد نمایش صفحات را محدود کنید
در برخی سایت های دانلود مشاهده میکنیم که شماره صفحات تا اعداد بسیار بالا مثل 500 و … ادامه یافته است و در هر صفحه امکان انتخاب 20 تا 30 صفحه وجود دارد. این حق انتخاب به سود کاربر شما نیست. بهتر است تعداد نمایش صفحات را محدود کنید. همچنین در نظر داشته باشید که فاصله میان لینک دو صفحه به اندازه ای انتخاب شود که کاربر به اشتباه بر روی لینک های کناری کلیک نکند. نمونه زیر یک روش اشتباه برای نمایش لینک ها و فاصله میان آنهاست.
![]()
5- صفحه بعد و قبل فراموش نشود
در بسیاری موارد استفاده از دکمه های صفحه بعد و صفحه قبل میتواند به کاربران شما کمک کند که سریعتر محتوای سایت را مشاهد و بررسی کنند. در این روش دیگر نیاز نیست کاربر بداند هم اکنون در چه صفحه ای قرار گرفته و چند صفحه پیش رو دارد. دقت کنید که دکمه های بعد و قبل طراحی متفاوتی نسبت به صفحه بندی شماره ای سایت شما داشته باشند تا سریعتر توسط کاربران شناسایی شوند و به راحتی قابل کلیک باشند.
6- آخرین و اولین را فراموش کنید
در گذشته رایج بود که علاوه بر دکمه های بعد و قبل لینک به آخرین و اولین صفحه نیز قرار داده میشد. در حالیکه بررسی های آماری نشان میدهد کاربرد این لینک ها بسیار کم بوده و عموما کاربران به اشتباه بر روی آنها کلیک میکنند. بسیاری از کاربران در نگاه اول این دکمه ها را با صفحه قبل و بعد اشتباه گرفته و به سرعت بر روی آن کلیک میکنند که نتیجه حاصل شده مورد انتظارشان نیست.
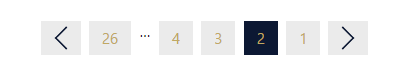
اگر کاربران شما به چنین امکانی نیاز دارند بهتر است که صفحه اول و آخر را مشابه با صفحه بندی شماره ای نمایش دهید و لینک این دو صفحه را همواره در اختیار کاربران خود قرار دهید. نمونه زیر یک کاربرد صحیح از صفحه اول و آخر در طراحی صفحه بندی سایت محسوب میشود.
![]()
7- طراحی متفاوت برای نسخه موبایل
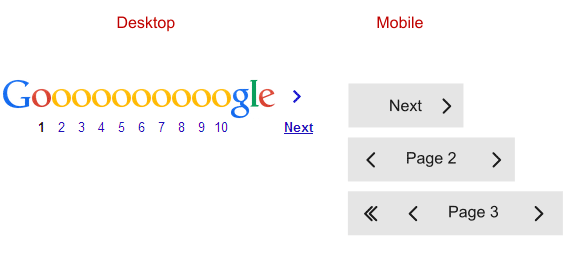
صفحه نمایش تلفن های هوشمند و تبلت ها فضای کمتری در مقایسه با کامپیوترهای شخصی دارند. در نتیجه کارایی صفحه بندی شما در این شرایط بسیار پایین خواهد بود. در چنین شرایطی شماره ها با آیکون ها جایگزین شده و تنها المان های اصلی مانند شماره صفحه کنونی، دکمه صفحه بعد و دکمه صفحه قبل به کاربر نمایش داده میشوند. صفحه جستجوی گوگل یک نمونه عالی از صحفه بندی برای نسخه موبایل محسوب میشود.

8- تعداد نمایش صفحات را محدود کنید
اگر تعداد صفحات در سایت شما بسیار بالاست، نمایش آنها را محدود کرده و فقط لینک های مورد نیاز کاربر را به او نمایش دهید. فاصله میان صفحه جاری تا صفحه اول و آخر را با استفاده از سه نقطه پر کرده و صفحه بندی خود را ساده و کوتاه نمایش دهید.
درجه بندی اهمیت لینک ها در صفحه بندی
در طراحی صفحه بندی سایت تنها لینک های مفید و کاربردی را به کاربران نمایش دهید و هر دسترسی اضافی را از دید او خارج کنید مهمترین بخش هایی که باید در صفحه بندی سایت نمایش داده شوند به ترتیب اولویت عبارتند از:
- صفحه جاری
- دکمه های صفحه بعد و صفحه قبل
- نمایش شماره صفحه قبلی و بعدی نسبت به صفحه جاری
- نمایش لینک صفحه آخر و صفحه آخر بصورت شماره ای
چند مورد از نکته های بالا هم اکنون در سایت شما رعایت شده است؟ بنظر شما تغییر صفحه بندی سایت چقدر در کارایی آن اثرگذار خواهد بود؟
اگر نمونه های خوب یا بد از صفحه بندی در سایت های مطرح ایرانی می شناسید در بخش نظرات همین مقاله به ما و سایر خوانندگان وبسیما معرفی کنید.
وب راه...برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 172 تاريخ : چهارشنبه 5 خرداد 1395 ساعت: 21:54
همانطور که از معرفی کوتاه سایت مشخص است، ایوند به شما کمک میکند که به راحتی رویداد خود را ایجاد، مدیریت و معرفی کنید. همین؟ بله همین. کاری به ظاهر ساده و کوچک ولی با سختی ها و پیچیدگی های بسیار.
ایوند در نگاه اول یک پروژه موفق است، زیرا با مراجعه به صفحه رویدادها با تعداد بسیار زیادی از رویداد و اتفاق مواجه میشوید که در شهرهای مختلف ایران برگزار میشوند. بیشتر آنها مفید و کاربردی بنظر میرسند و تنوع موضوعی در آن به چشم میخورد. همه اینها نشان میدهد که این پروژه تا اینجای کار و از دید کاربران مفید بوده است. اما کار تیم مدیریت و بازاریابی این شرکت عملا از اینجا آغاز میشود، مسیری که میتواند موجب پیشرفت یا نابودی این تجارت شود. اجازه بدهید قبل از اینکه نگاهی به آینده داشته باشیم گذشته این سایت را بررسی کنیم.
ایوند چگونه آغاز شد؟
با مراجعه به صفحه درباره ما در می یابیم که استارت آپ ایوند با نام تجاری “پردیس افزار ماندگار ایرانیان” راه اندازی شده و بعنوان یک شرکت رسمی ثبت شده است. محیط کاری این شرکت احتمالا محیطی شاداب و پویاست ولی اطلاعات بیشتری جز یک تصویر دسته جمعی نمیتوان از صفحه درباره ما در سایت دریافت کرد. به همین منظور از طریق شماره ای که برای پشتیبانی از طریق تلگرام معرفی کرده بودند سعی کردیم سوالاتی از ایشان بپرسیم و بیشتر با آنها آشنا شویم. در ادامه چکیده ی بخشی از پاسخ های دریافتی را برای شما هم قرار دادیم.

حمید رضا احمدی بنیانگذار ایوند است، سه سال پیش و با ظهور استارت آپ ویکند و داغ شدن تب جشنواره وب ایران جای خالی چنین سیستمی را احساس میکند، سایت های مشابه خارجی مانند eventbrite را بررسی کرده و یک سیستم ابتدایی و ساده را راه اندازی میکند. که با نام مای ایونت در اختیار عموم قرار گرفت.
ایوند ابتدا با نام myevent و دامنه ای به همین نام کار خود را آغاز کرد. در ابتدا به یک سیستم فروش بلیت برای استارت آپ ویکندها بدل شده بود و کم کم مورد توجه و استفاده دیگران نیز قرار گرفت. اوایل سال 2016 و براساس اطلاعات موجود بر روی سایت archive.org دامنه و هویت این سایت تا حدی تغییر کرد که بیشتر این تغییرات مثبت و در جهت پیشرفت آن بوده است. استفاده از یک نام جدید (ایوند) با قابلیت های برندینگ بسیار بالاتر و تغییرات در ظاهر و امکانات سیستم قبلی، موجب شده است که ایوند تولدی دوباره را تجربه کند.
در حال حاضر 8 نفر بصورت تمام وقت در ایوند فعالیت میکنند، که 4 نفر از آنها در بخش فنی و 4 نفر دیگر در بخش های پشتیبانی، فروش و بازاریابی مشغول هستند.
ایوند چگونه کار میکند؟
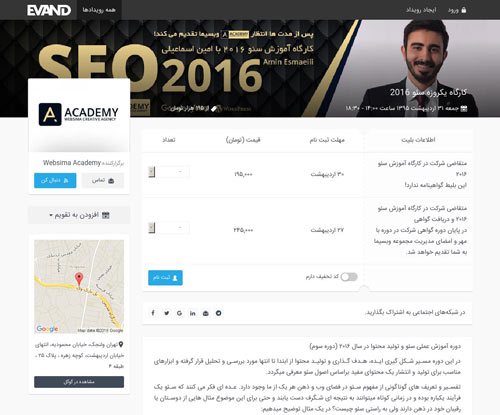
با مراجعه به صفحه اصلی سایت ایوند شما دو گزینه اصلی پیش رو خواهید داشت؛ مشاهده رویدادها یا ثبت رویداد. بعنوان یک کاربر پس از مراجعه به صفحه رویدادها لیستی از رویدادهای ثبت شده بر روی سایت را مشاهده خواهید کرد که به ترتیت نزدیک بودن زمان برگزاری نمایش داده میشوند. در نوار بالایی صفحه یک اسلایدر طراحی شده که به معرفی رویدادهای ویژه اختصاص داده شد و عملا یکی از راه های درآمدزایی سایت محسوب میشود.
در پایین اسلایدر بخشی برای جستجو و فیلتر کردن رویدادها در اختیار کاربران قرار داده شده که به شما اجازه میدهد رویدادها را براساس محل برگزاری، هزینه و زمینه فعالیت فیلتر کنید. بقیه موارد را میتوانید با گشت و گذار در سایت مشاهده کنید.
برگزاری یک رویداد رسمی نیازمند معرفی و البته جذب شرکت کنندگان است. معرفی رویداد در فضای وب نیازمند یک صفحه و آدرس مشخص است چیزی که ممکن است همیشه به راحتی در دسترس شما نباشد. علاوه بر آن اگر رویداد شما یک رویداد رایگان نیست باید امکان فروش بلیت و رزرو آنلاین را نیز فراهم کنید. ایوند چه امکاناتی به شما میدهد؟ در ادامه مهمترین آنها را بررسی میکنیم:
ساخت صفحه فرود یا Lanfing Page
اگر رویدادهای موجود در سایت را بررسی کنید متوجه میشوید که بیشتر آنها سایت یا صفحه ای بر روی اینترنت ندارند. ایوند به آنها امکان داده تا یک صفحه اینترنتی داشته باشند و اطلاعات خود را در اختیار دیگران قرار دهند. قابلیت نمایش تاریخ، مکان، هدر، تصویر شاخص، قرار دادن متن و لینک و لیست و تصویر و … که همگی به شما کمک میکند یک صفحه آبرومند و کاربردی برای رویداد خود ایجاد کنید.

سیستم فروش آنلاین بلیت
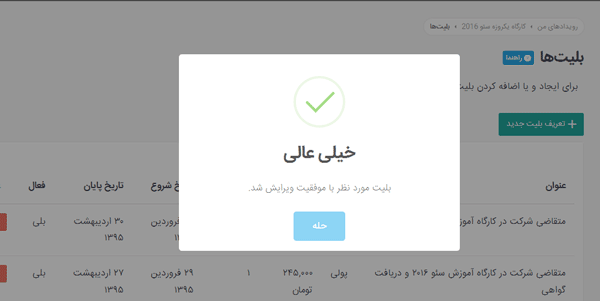
فارغ از دغدغه های پرداخت آنلاین مثل نماد اعتماد، درگاه پرداخت، تسویه حساب، کدنویسی و … میتوانید خیلی سریع برای رویداد خود بلیت فروشی کنید. امکان ثبت بلیت با قیمت های متفاوت، تعیین حداکثر مجاز شرکت کنندگان، کد تخفیف، تاریخ شروع و انقضای بلیت، حداقل و حداکثر خرید بلیت توسط یک نفر، امکان درج عنوان و توضیحات برای هر بلیت، فعال و غیرفعال کردن سریع بلیت ها، امکاناتی هستند که به شما کمک میکنند هر رویدادی را مدیریت کنید. میتوان گفت در این بخش هیچ کاستی وجود نداشته و همه چیز به خوبی در نظر گرفته شده است.
تنها مشکلی که در بخش تعریف بلیت وجود داشت عدم امکان مرتب سازی آنها پس از ایجاد بود.
فرم ثبت نام و گزارشات آماری
شما امکان طراحی یک فرم ثبت نام دارید، یعنی تعیین کنید که فرد هنگام ثبت نام باید چه اطلاعاتی را در اختیار شما قرار دهد و کدام یک از آنها اجباری هستند. فرض کنید که رویداد شما با اعطای گواهینامه رسمی در پایان دوره همراه باشد، به راحتی میتوانید املای صحیح نام و نام خانوادگی افراد به زبان انگلیسی را نیز هنگام ثبت نام از آنها درخواست کنید.
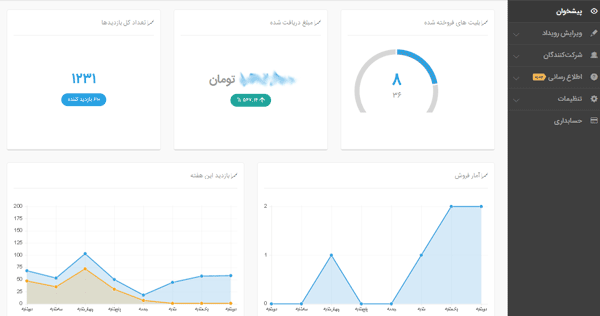
در پنل مدیریت، گزارش آماری از میزان بازدید و فروش در روزهای مختلف ارائه میگردد. این اطلاعات به شما کمک میکند که درک درستی از نتیجه کمپین های تبلیغاتی خود برای این رویداد داشته باشید.

مدیریت شرکت کنندگان
در این بخش لیستی از اطلاعات شرکت کنندگان و ثبت نام کنندگان در این رویداد را مشاهده میکنید. همچنین شما امکان ارسال ایمیل مستقیم از پنل مدیریت رویداد خود به آنها را خواهید داشت. بعنوان مثال میتوان آدرس دقیق یا مدارک مورد نیاز هنگام حضور در رویداد را برای شرکت کنندگان خود ارسال کنید. همچنین میتوانید یک ایمیل پیش فرض برای ارسال به افراد هنگام ثبت نام ایجاد کنید تا به خوبی از تایید ثبت نام خود توسط شما آگاه شوند.
اطلاع رسانی از طریق ایمیل
در این بخش به شما امکان داده شده که برای شرکت کنندگان رویداد یا دنبال کنندگان پروفایل خود یک ایمیل در تاریخ و ساعت مشخص ارسال کنید. این ایمیل میتواند برای ارسال دعوتنامه یا تشویق به ثبت نام در رویدادهای جدید مورد استفاده قرار گیرد. وجود چنین بخش هایی نشان دهنده تلاش ایوند برای جلب رضایت مشتریان است.
بطور حتم نبود این بخش موجب نارضایتی شما نمیشد ولی وجود آن میتواند یک مشتری را به یک مشتری وفادار تبدیل کند. یک مشتری وفادار یک تبلیغ گر ماهر است، شاید نگارش همین مقاله نتیجه ای از وجود سرویس هایی از این دست باشد.
سیستم ادغام و طراحی پنل مدیریت
با استفاده از سیستم ادغام شما میتوانید به راحتی فرم سفارش را در سایت خود نمایش دهید و کاربران را تشویق به ثبت نام در رویداد از طریق فرم پرداخت ایوند نمایید.
پنل مدیریت ایوند را میتوان مدرن، آسان، سریع دانست که در آن از ادبیات مناسبی نیز استفاده شده است. بعنوان مثال به جای عبارت “تایید میکنم” روی دکمه نوشته شده است “حله”.

ایوند چگونه درآمد زایی میکند؟
هر تجارتی برای بقا و ارتقای خود نیازمند درآمدزایی است، در غیر اینصورت هرچقدر هم که با استقبال عمومی مواجه شود یک شکست محسوب خواهد شد. ایوند روش های مختلفی برای کسب درآمد خود در نظر گرفته ولی بنظر نمیرسد که در این راه چندان موفق بوده باشد. در ادامه به بررسی دلایل خود بر این احتمال میپردازیم.
درصد فروش از هر رویداد
ایوند در مقابل خدماتی که به شما ارائه میکند، درصدی از فروش شما را دریافت میکند. این درصد به اندازه ای است که شما را راضی نگه میدارد زیرا در نهایت مبلغ بالایی نمیشود، به عبارت دیگر در این زمینه ایوند بسیار سخاوتمند است. البته با توجه به تعداد رویدادها مجموع این مبالغ میتواند برای ایوند یک منبع درآمد مهم محسوب شود به شرطی که فروش رویدادها و قیمت آنها بالا باشد.
در عمل ایوند شریک تجاری شما خواهد بود، هر چقدر بیشتر بفروشید بیشتر سود خواهد کرد و هر چقدر بیشتر دیده شوید بیشتر دیده میشود، عکس این مسئله نیز صادق است. در نتیجه استراتژی های درآمدزایی ایوند باید به سمتی کشیده شود که همه چیز در قالب سود دوطرفه تعریف گردد.
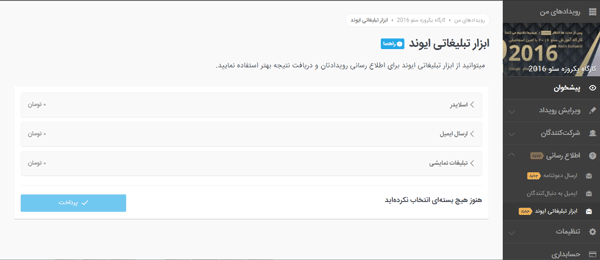
ابزار تبلیغاتی ایوند
در پنل مدیریت ایوند بخشی اضافه شده است که به شما اجازه میدهد از امکانات ایوند برای تبلیغات خود استفاده کنید. سه ابزار اصلی وجود دارد. اول اسلایدر سایت که به شما امکان میدهد در تاریخ های مشخصی رویداد خود را در اسلایدر موجود در صفحه ی همه رویدادها به نمایش بگذارید و متناسب با آن روزانه 45 هزارتومان پرداخت کنید. این هزینه برای یک بنر تبلیغاتی در روز منطقی و معقول بنظر میرسد ولی ما هیچ وقت کارایی آن را تست نکردیم که تاثیر آن بر فروش و بازدید را بسنجیم. همین که ما کارایی آن را بررسی نکرده ایم نشان دهنده ضعف ایوند در معرفی این محصول است.

در بخش بعدی شما میتوانید رویداد خود را از طریق ایمیل به دنبال کنندگان ایوند معرفی کنید. پیشنهادی که به ظاهر خوب است ولی ضعف های بسیاری دارد، اول آنکه ایمیل فقط روزهای یکشنبه ارسال میشود در حالیکه تجربه ما نشان داده در فاصله کمتر از سه روز به رویداد آمار ثبت نام به مراتب بیشتر خواهد شد. یعنی رویدادهایی که پنجشنبه، جمعه و شنبه براگزار میشوند شانس کمتری برای جذب مشتری از این طریق خواهند داشت.
همچنین هزینه ارسال ایمیل در مقایسه با تبلیغات بنری بالاست، البته این هزینه به ظاهر بالاست زیرا ایوند به شما توضیح نداده که چرا این قیمت گذاری را انجام داده است. بعنوان مثال مشخص نیست که چند درصد احتمال بازشدن ایمیل ها یا کلیک بر روی لینک ها وجود دارد، چه مرجعی ارسال ایمیل و گزارش آن را تایید میکند و چه نمونه های موفقی از این روش تبلیغاتی استفاده کرده اند؛ هزینه ارسال ایمیل بالاست زیرا ایوند ارزش واقعی آن را مشخص نکرده است.
تبلیغات نمایشی نیز دقیقا مشکل تبلیغات ایمیلی را دارد، ایوند گفته است که تبلیغات بنری شما را در اندازه های مختلف در سایت های پر بازدید ایرانی نمایش میدهد، اگر تجربه موفقی از همکاری با ایوند داشته باشید ممکن است اعتماد کرده و این پیشنهاد را بپذیرید ولی اولین تبلیغ از طریق این سیستم خیلی به سختی اتفاق خواهد افتاد و احتمال اینکه در شروع کار، کاربران به ایوند اعتماد کنند پایین است. ما این سیستم را تست نکردیم وگرنه حتما نتایج دقیق تری در اختیار شما قرار میدادیم.
اگر صاحب رویداد خودش سایت داشته باشد تبلیغات بنری ایوند برای او مناسب نیست، زیرا اگر این تبلیغات را بر روی یک صفحه از سایت خود انجام دهد هم بر میزان فروش تاثیرگذار خواهد بود و هم به معرفی بهتر برند تجاری اش کمک خواهد کرد.
پیشنهادات وبسیما به ایوند
- بهتر است ایوند حداقل بودجه برای تبلیغات نمایشی و ارسال ایمیل را پایین بیاورد و یا امکان سفارش در فضای نمونه را برای کاربر ایجاد کند. زیرا بیشتر رویدادهای ثبت شده پتانسیل تجاری بالایی ندارند.
- تیم بازاریابی ایوند باید رویدادهای مهم که پتانسیل درآمدزایی یا تبلیغات بیشتری دارند را شناسایی کرده و بصورت مستقیم با آنها در تماس باشد؛ تا پس از دریافت نظرات آنها پیشنهادات تبلیغاتی و پکیج های ویژه در اختیارشان قرار دهد. با این روش هم روش های کنونی درآمدزایی بیشتری خواهند داشت و هم در تعامل با مشتریان، روش های جدیدی برای تبلیغات و درآمدزایی کشف خواهد کرد.
- فضاهای تبلیغاتی بیشتری در سایت خود ایجاد کند و بعنوان مثال سایدبار صفحات داخلی را نیز بعنوان یک بخش با ارزش به سیستم تبلیغات داخلی خود اضافه کند.
- امکان ارسال دیدگاه و یا پرسش و پاسخ به صفحه هر رویداد اضافه گردد، کاربران علاقه مند میتوانند سوالات و نظرات خود را مطرح نمایند و سایر کاربران نیز از اطلاعات این بخش بهره مند خواهند شد.
- امکان درج نظرات کاربران پس از پایان دوره در مورد رویداد برگزار شده فراهم گردد و در سوابق برگزار کننده قابل مشاهده باشد، این مسئله ممکن است چالش های جدیدی را برای تیم مدیریت ایجاد کند ولی بر رضایت مشتریانی که در دوره ها شرکت میکنند تاثیر بسزایی خواهد داشت.
آنچه در این مقاله مطرح شده تنها دیدگاه تیم فنی وبسیما در یک بررسی سطحی و یک روزه بوده است، بطور حتم ایراداتی در برداشت ما از امکانات این سیستم وجود داشته است و یا بخش هایی از آن را به درستی متوجه نشده ایم. هدف ما آشنایی بیشتر شما عزیزان با یک استارت آپ موفق در فضای وب فارسی و الگو برداری از نقاط قوت آن در تجارت خود بوده است.
وب راه...بنظر شما بهترین راه درآمدزایی برای چنین سیستم هایی چیست؟ ایوند چه نکات مثبت یا منفی ای در فرآیند ثبت نام، مدیریت و کاربری خود دارد؟ تجربیات خود هنگام استفاده از آن را با ما در میان بگذارید.
برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 121 تاريخ : چهارشنبه 5 خرداد 1395 ساعت: 21:54
در مقالات قبلی وبسیما تکنیک طراحی سایت ریسپانسیو یا همان Responsive Design را به شما معرفی کرده ایم در اینجا قصد داریم این روش را با روش طراحی انطباق پذیر یا همان Adaptive Design مقایسه کنیم.
برهیچ کس پوشیده نیست که میزان استفاده کاربران از تلفن های هوشمند هر روز بیشتر شده و تنوع سایز و صفحه نمایش آنها گسترده تر میگردد؛ در نتیجه نمایش صحیح سایت شما به کاربران موجب جلب رضایت کاربرانی خواهد شد که با موبایل یا تبلت وارد سایت شما میشوند. همچنین براساس الگورتیم های جدید گوگل سایت هایی که مناسب موبایل یا Mobile Friendly هستند شانس بیشتری برای کسب جایگاه در نتایج گوگل خواهند داشت.
این دو دلیل موجب شده است که امروزه طراحان وب سایت اهمیت و جایگاه طراحی ریسپانسیو را درک کرده باشند و مشتریان نیز هنگام مراجعه به آنها خواهان استفاده از این قابلیت در سایت خود باشند. در مقابل طراحی انطباقی در ایران زیاد استفاده نشده است و کمتر کسی به آن علاقه نشان میدهد. هردو تکنیک نمایش سایت در موبایل را بهینه سازی میکنند ولی با روش هایی کاملا متفاوت، پیش از مقایسه بهتر است هرکدام را بخوبی بشناسیم.

طراحی سایت رسپانسیو چیست؟
در طراحی سایت با تکنیک ریسپانسیو مهم نیست که سایز صفحه نمایش یا نوع دستگاه کاربر چه بوده باشد. بطور کلی طراحی ریسپانسیو روشی برای بهینه سازی نمایش سایت در موبایل با کمترین تغییر سایز صفحه توسط کاربر، منوی سریع و آسان و کمترین اسکرول شناخته میشود. این کار با استفاده از شبکه بندی شکل پذیر و استفاده از ابعاد بصورت درصدی ممکن میشود.
در تکنیک طراحی سایت ریسپانسیو ساختار صفحه و کدهای لود شده در همه دستگاه ها یکسان بوده و تنها نمایش آنها متفاوت است.
مهم نیست سایز صفحه نمایش شما چقدر باشد، المان های مختلف صفحه ابعاد خود را براساس درصدی از این سایز تعیین میکنند. همچنین ممکن است بخش هایی از صفحه در سایزهای مختلف پنهان یا پدیدار شود. بعنوان مثال اسلایدر صفحه اصلی در موبایل ظاهر مناسبی نخواهد داشت، در نتیجه با استفاده از تکنیک طراحی ریسپانسیو آن را در سایزهای کوچک حذف خواهیم کرد. فریم ورک های بوت استرپ و متریال دیزاین را میتوان شناخته شده ترین نمونه ها از بکارگیری تکنیک طراحی ریسپانسیو و دلیل اصلی محبوبیت آن دانست.
طراحی سایت انطباقی چیست؟
طراحی سایت Adaptive برخلاف طراحی Responsive از یک ساختار یکسان برای همه سایزها استفاده نمیکند، بلکه چندین ساختار متفاوت برای سایزبندی های پیش بینی شده تهیه میشود که در زمان مناسب نمایش داده خواهند شد.
عموما طراح سایت برای دسکتاپ، تبلت و موبایل ساختارهای متفاوتی طراحی میکند؛ با ورود کاربر به سایت و براساس سایز صفحه نمایش تصمیم گرفته میشود که کدام چینش و طراحی باید به اون نمایش داده شود. در تکنیک طراحی انطباقی به جای درصد از پیکسل و ابعاد ثابت برای هر بخش استفاده میشود.
مقایسه Responsive Design با Adaptive Design
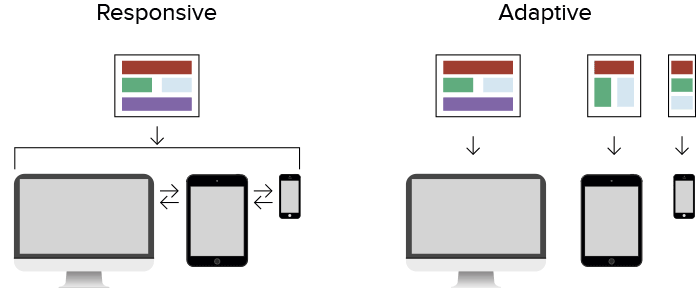
در این بخش دو تکینک اصلی در طراحی سایت را مقایسه می کنیم تا نقاط ضعف و قوت هر یک را بهتر بشناسیم. در تصویر زیر نحوه نمایش هر دو روش با تغییر سایز صفحه نشان داده شده است. نمونه بالایی Responsive و پایینی Adaptive است.

طراحی رسپانسیو سخت و زمانبر است
اگر تکنیک طراحی ریسپانسیو را انتخاب کنید کار شما دشوارتر است. زیرا ایجاد یک ساختار واحد و کسب اطمینان از نمایش صحیح آن در همه سایزها نیازمند کدنویسی های دقیق و استفاده از دستورات پیچیده CSS است. در مقابل با بکارگیری تکنیک انطباقی شما نهایتا 3 یا 4 ساختار متفاوت را برای سایت خود طراحی میکنید که میتوانید از کلاس دهی های جدید برای هرکدام بهره بگیرید.
طراحی انطباقی گستره کمتری را پوشش میدهد
شما نهایتا 3 یا 4 سایز اصلی را طراحی میکنید در حالیکه هم اکنون تنوع سایز تلفن های هوشمند و تبلت ها بسیار زیاد شده و هر روز بر تعداد آنها افزوده میشود. هرچقدر سایز صفحه نمایش کاربر با سایز طراحی شده شما فاصله داشته باشد احتمال خطا و نمایش نادرست سایت نیز بیشتر خواهد شد. در مقابل طراحی ریسپانسیو برای هر سایز صفحه نمایشی کاربرد داشته و با تولید و معرفی گوشی های جدید نیازمند بازبینی در طراحی و کدنویسی نخواهد بود.
تکنیک طراحی ریسپانسیو سرعت سایت را افزایش میدهد
در تکنیک انطباقی چندین ساختار متفاوت هنگام اتصال کاربر به سایت بررسی و لود میشوند در حالیکه در طراحی ریسپانسیو تنها یک ساختار وجود دارد. معمولا فایل استایل سایت های ریسپانسیو سنگین تر است و در مقابل زمان اولیه برای بارگذاری صفحه در طراحی انطباقی بالاتر است. در نتیجه برای سایت هایی که تعداد صفحات آنها زیاد است طراحی ریسپانسیو موجب افزایش سرعت کلی سایت خواهد شد و برای سایت هایی با تعداد صفحات کمتر از 20 طراحی انطباقی انتخاب بهتری خواهد بود.
تلفیق دو تکنیک در طراحی سایت
هرکدام از این دو تکنیک معایب و محاسن خود را دارند که نمیتوان از آنها چشم پوشی کرد. بهترین راه تلفیق این دو و ایجاد یک روش جدید برای بهره گیری از همه محاسن است. در تکنیک طراحی سایت ریسپانسیو معمولا هنگام طراحی بخش هایی مانند منوی سایت بسیار دشوار خواهد بود زیرا ظاهر آن بطور کلی در سایزهای متفاوت تغییر خواهد کرد. در مقابل ساختار محتوای مقالات و صفحات عموما نیازمند تغییر اساسی نیست که در تکنیک انطباقی مجبور به انجام این کار و بازتولید این بخش در سایزهای گوناگون هستیم.
بهترین تکنیک استفاده از طراحی ریسپانسیو است به شرطی که بخش های خاصی از صفحه مانند منوی اصلی، فوتر یا حتی هدر سایت را براساس سایز صفحه نمایش کاربر و با استفاده از تکنیک طراحی انطباقی لود کنیم. در اینصورت نکات مثبت هر دو تکنیک را در سایت خود استفاده کرده ایم.
وب راه...برچسب : نویسنده : کاوه محمدزادگان webrah بازدید : 124 تاريخ : چهارشنبه 5 خرداد 1395 ساعت: 21:54